Following on form my research, I experimented with the different styles and mediums of map making, to see which style looked the best, and which I thought would work best as my map, being legible but also aesthetically appealing.
Initial Google Maps screenshot:
Digital designs:
 |
| I really liked the colours used in the pink design, and the block colour and hand rendered type combination, so tried to reproduce this, only using more unisex colours so that it appeals to both men and women, however I think the hand rendered typeface may make it more feminine than masculine. I do quite like this, however I don't like the combination of hand rendered style typeface and block colours to construct this design, the two just clash. I really like the use of colour though, with the purple shades used to highlight the different themes places. |
 |
| This is the same kind of idea, only the random buildings I have filled in with a striped pattern I created myself, using a few lines and aligning them so the stripes were very even. I'm not sure about the stripes though, they make the buildings lose their strength of shape, perhaps I should of used a bolder colour and thinner lines closer together to create a denser pattern. I kept the key buildings block purple colour to highlight these buildings as being important, or listed on the map anyway. I also used Futura as my typeface as I wanted a neutral and contemporary typeface that doesn't add a specific kind of personality to the map, and doesn't make it too complicated either, but is clear and bold and legible. |
 |
| Keeping more in the style of my inspiration, I made the key buildings black, to add to the neutral colours used, and also to make them stand out a lot more, however I think the contrast between the blue stripes and the black is a bit too harsh. |
 |
| I then tried a more hand rendered kind of map, based on The Hobbit book cover here, so used the paintbrush on Illustrator to create the roads, which is the opposite of what I have previously been doing, as I've been making the buildings which then gave way to the roads. I just used a random colour of green, just so that I could see what it was looking like. I then added the road and place names in to complete it. I don't really like this map, I think it looks like it's trying to look hand rendered and free drawn, but is failing somehow, like it's just a bad digital design that therefore looks slightly hand rendered. I'm not sure why this is, maybe because the roads aren't straight or wonky, but somewhere in between. |
 |
| This is really similar to my first design only I drew round each building space using the pencil tool on Illustrator (which you can see in the bottom design) and then filled in the shapes to create the map of the roads more clearly (top design). I was trying to achieve the hand rendered but still quite accurate style which I got from my inspiration (right image). I feel though that this design is lacking some sort of black outline detail somewhere, perhaps along the roads, which was used in the inspiration design. I don't really like this map design, as I think the blue is a little too dark as the place names don't stand out as much as I would like them too. |
The Hungry Sandwich Club map inspired designs:
 |
| This design I used circles I had drawn using the pencil tool on Illustrator to construct the roads, and little dashed lines for the smaller roads as well, creating a very hand rendered and artistic style map. Because of the circles to construct the roads, there wasn't any space for me to put the road names, and I couldn't put them on top of the circles because I'd have to use some sort of bright colour for it to stand out against the contrasting black and white colours of the circles. |
 |
| To add in the road names I just took out sections of the circles roads, just enough for the road names to fit in. This creates quite a busy design, and makes it hard for you to follow the roads, especially when the name cuts out a lot of the road. |
 |
| I added colour to the dots to make the roads stand out a lot better, as the road names are a necessity to include, so I thought making the dots a bold colour this would make them easier to follow. I think this does work, however it still looks a bit like just random dots in some places, rather than being obvious it has some sort of real structure to it. |
 |
| I filled in the main building area, making sure I didn't cover the roads when two buildings were next to one another, or when a road goes partially through building area such as in the Leeds Art Gallery, so that the roads stood out more. I don't think this makes the roads any easier to follow, but it does make it easier to define the specific buildings. I also experimented with pin-point dots, the square and numbers next to the names of the places, as I wanted to have a little description about each place in a key, so need some sort of reference between the two, which was why I used numbers. I tried the squares because initially I thought they would just reinforce where exactly that place was on a road. The numbers are hand rendered using the pencil tool again, to add to the hand rendered style, although I think maybe Futura might of been more appropriate to mix in better with the place and road names. |
Paper-cut designs
To produce these photographs I printed out the Google Maps screenshot only flipped horizontally, so that I could cut out on the printed side the building areas, and when I turned it over to the non printed side the map would be the right way round and I'd have no printed marks on it. I simply cut out the building areas using a craft knife and then placed this stencil on top of different coloured sheets of sugar paper, to experiment with different colours and which looked best against the white road stencil. To create the two colour maps I placed the stencil over the colour I wanted the key buildings to be, then drew inside the key building areas the outline onto the sugar paper. I then removed the stencil and cut out the key building areas, a few millimetres larger than the lines, to allow the stencil to slightly overlap the roads so that non of the background colour would be visible. When two buildings were next to one another, instead of cutting out each individual one, I just cut them out as a strip, as I thought this would make it easier to align, and you also wouldn't be able to tell the difference as the roads would of covered any joins anyway.
Initial Photographs:
Modified designs:
I then uploaded the photographs to PhotoShop and cropped them down so there was only a small strip of white around the outside of the map. I then adjusted the brightness and contrast, and also the levels, to make the colours brighter and to make the white roads whiter, rather than being slightly grey. I then uploaded these images onto Illustrator and added the same Futura typeface road and place names from previous designs onto the images, aligning and resizing so that everything fit nicely. One thing I found with these designs was that the road names were nice and clear on all the roads, except for The Headrow because it is sort of split into two roads as it's quite large. It is still legible, just a little blocked off by the road division. I could fix this by not including the division, but I think it adds extra detail to the map.
 |
| I chose yellow and blue for this map design, as I thought with the darker background the yellow would stand out, lighting it up, but the blue is still prominent. I thought that if this was in reverse, you might just be able to see the blue, and the yellow would just blend into the background. I really like the show that is cast between the roads and the background colours, it gives it a subtle 3D effect, making it look different to my other digital designs. I'm not sure if the blue is a little too dark on comparison to the yellow though, perhaps too only slightly different colours would work better. |
 |
| This design hasn't come out exactly as I'd hoped, as the photograph had a blue tinge to it, so it was hard to make the roads white without affecting the blue aspect. This resulted in slightly blue roads and a very luminescent blue background. |
 |
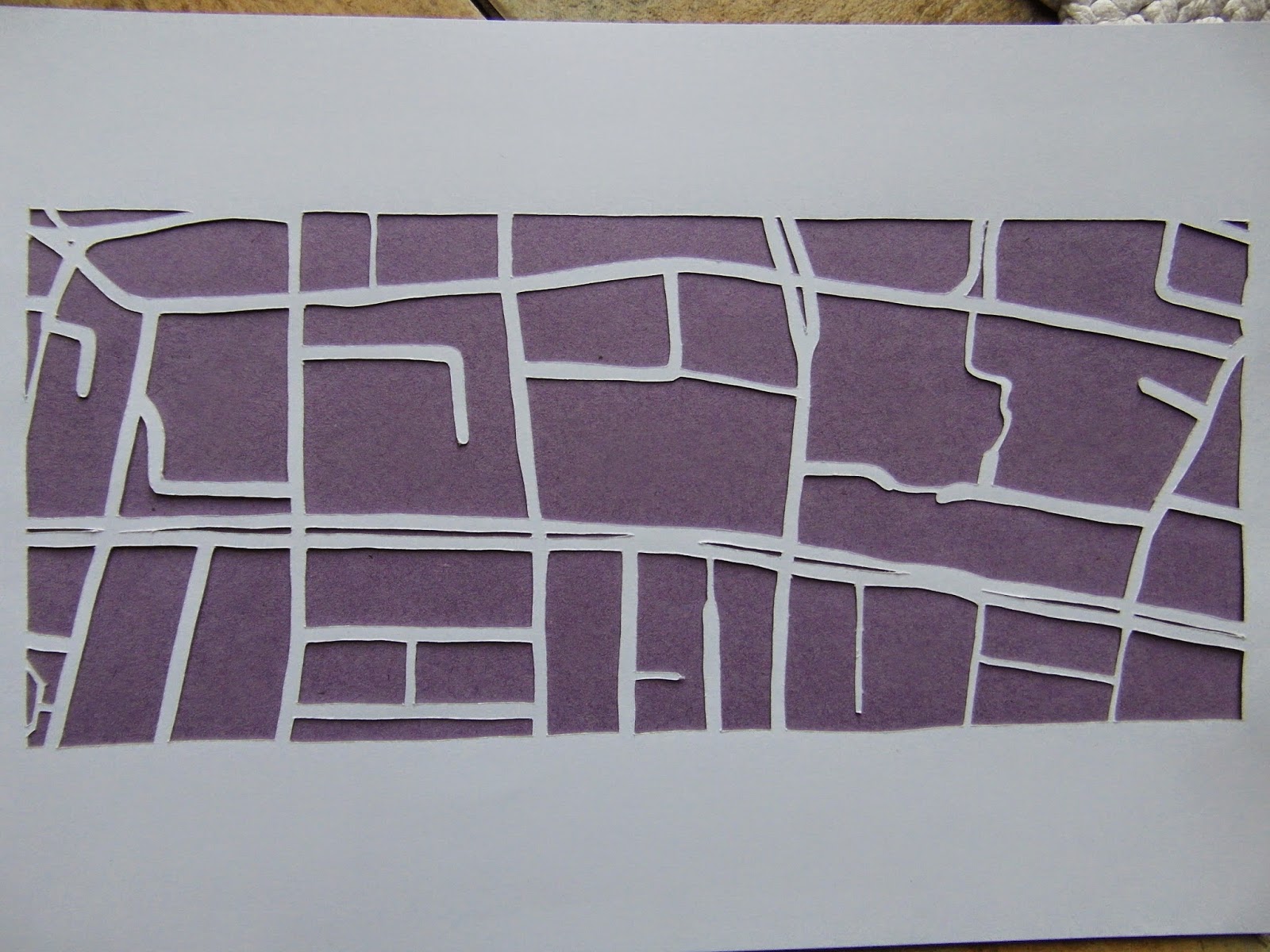
| This purple design has came out really nicely, the purple warming up the white roads, but not appearing dark or bringing the design down. The texture of the sugar paper is also visible, which initially I wasn't sure about when I was taking the photographs, but I actually think works very nicely in adding texture to my map, and making the difference between the roads and the buildings greater. I also made the place names white instead of black as I thought this would help them stand out better, and I like the use of the white as it matches the roads better, creating a link between the two. |
 |
| This yellow has also turned out very nicely because the yellow is lighter so the shadows appear stronger underneath the roads, making the map look even more 3D. I tried using a white typeface for the place names, similarly to the purple to make a connection between them and the roads, even though the yellow is a lot lighter. I think this works very nicely however, as it just makes the whole map appear lighter and more cheerful, lifted up even, and the names are still very visible as well, but just blend into the yellow background nicely. |
 |
| The orange has also turned out similarly to the yellow, only much brighter, maybe a little too bright in the bottom right corner, so it's almost red. I do like the orange shade however, it may be a possibility, only tuned down slightly. |
 |
| I also tried black, however I don't really like this outcome as it looks too serious and masculine, and you can't see the texture of the paper at all which is a shame. |
 |
| The green has turned out very well too, with the shadow very evident, but the green not too dark or fluorescent, it's a very pure green shade which is nice. The texture is also very clear as well, although because of the combination of the texture and the colour green, I am afraid it may look a little bit like grass, which is something I don't want to convey as I want the grass areas to be defined separately. |
 |
| Red is another colour I tried, and I like how pure red it is, and how the texture is still there alongside the shadow, however I think the red and white combination may risk looking a little like blood. |
 |
| The pink is possibly one of my favourite colours, as it is vibrant and contrasts nicely with the white roads, and quite a strong shadow is cast behind the road which stands out against the pink, making such a lovely 3D effect, enhancing the colour of the pink. The white place names also stand out just the right amount against the pink, so that they are clear but still compliment the white of the roads as well. My only issue with this design is that pink is an extremely feminine colour, and ideally I'd like my map to appeal to both men and women, and if I used this pink, especially applied to paper cut, which is quite feminine in itself being intricate, I feel it may be extremely feminine, not unisex at all. |
After these experimentations I think the style I am going to continue with is the paper cut idea, as I think this has worked the most effectively, and even though it has taken me the longest time to complete, if I cut it out using the laser cutter at university, then this would significantly reduce the amount of time it will take me to cut out, and minimise the mistakes I would make, and also make the map a lot more precise as well. I will experiment more with colour combinations, and then decide on the two colours, or if only one colour is necessary, that I am going to use for my final design. I also need to decide how I am going to include the place names in the map, whether I am going to use actual names or numbers with a key along the sides, and if so how am I going to produce the key, digitally or paper cut as well. I also need to decide what places I want to include in the map, and over what distance I want to produce my map, for just the centre of Leeds or the surrounding areas to include The University of Leeds or Headingley or my accommodation at the moment, Liberty Park, which is just outside the main ring road. Of course if I simply screenshot Google Maps to get my map, the further I zoom out, the less detail the roads will be in, and the less roads will be shown, so I need to find a mid point for this to include both roads and a wide distance as well. Finally, I must decide what to put on the back of my map, as I not only want it to be used as a poster in your bedroom, but to be easily folded up and put in your bag for days out, so there needs to be something on the back to complete the map, maybe just the name of the map itself in paper cut, or a pattern perhaps, or maybe a close up view of Leeds city centre so you have a lot more detail in the centre of Leeds, perhaps with the title of the map on there too, maybe with fewer details so it still stands out as being a title, and the map looks more like a pattern.




























No comments:
Post a Comment